Webhooks
Webhooks allow your server to receive a POST request payload when a subscribed event happens in Prestavi. This means that you don’t need to continuously poll the API to check for updated data and instead you’ll instantly receive updates as they happen.
Creating a Webhook
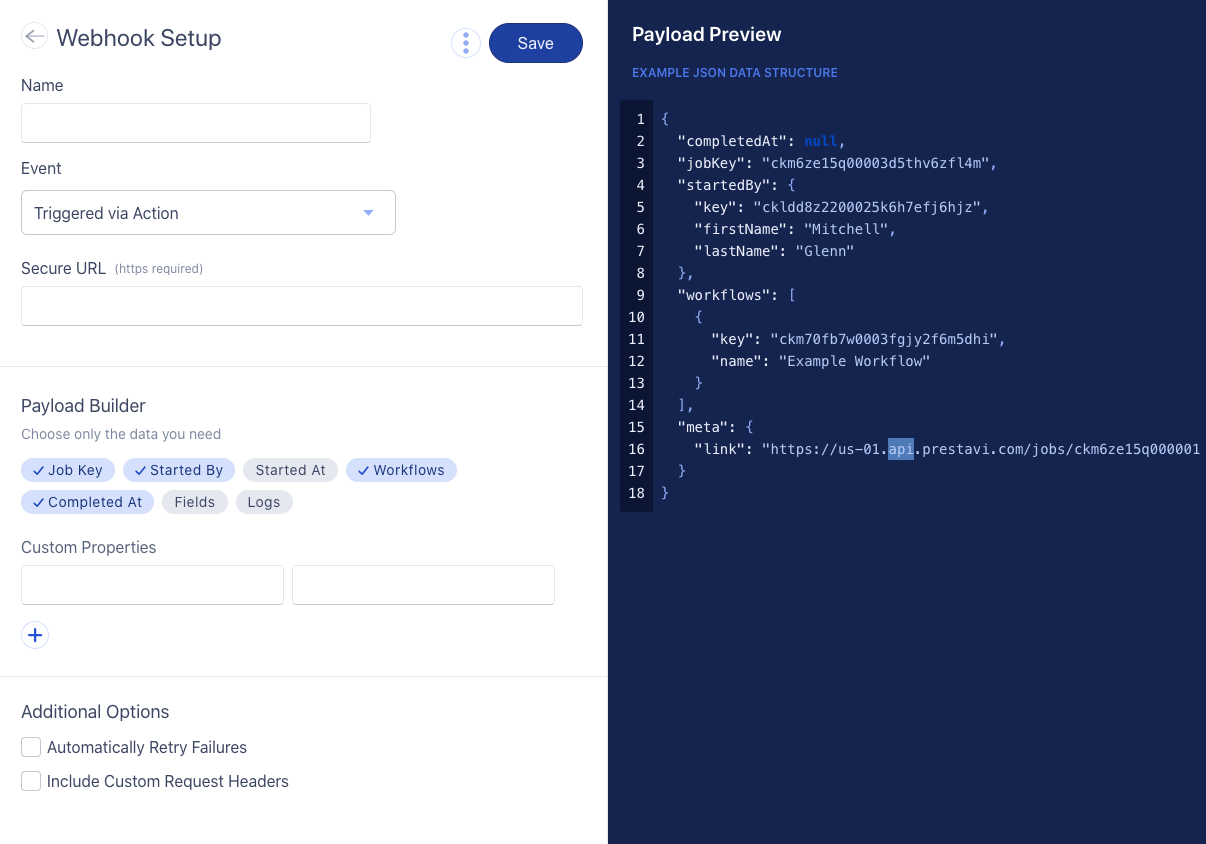
To create a webhook, log in to your Prestavi account and navigate to Manage > Developers > Webhooks. Choose the New Webhook button.

You can choose to configure the webhook with the payload data, headers, and additional custom properties that you need.
Additional information about webhooks:
- The request URL to your server must use HTTPS for security.
- We currently only support triggering a webhook via an action in a workflow.
Handling Failures
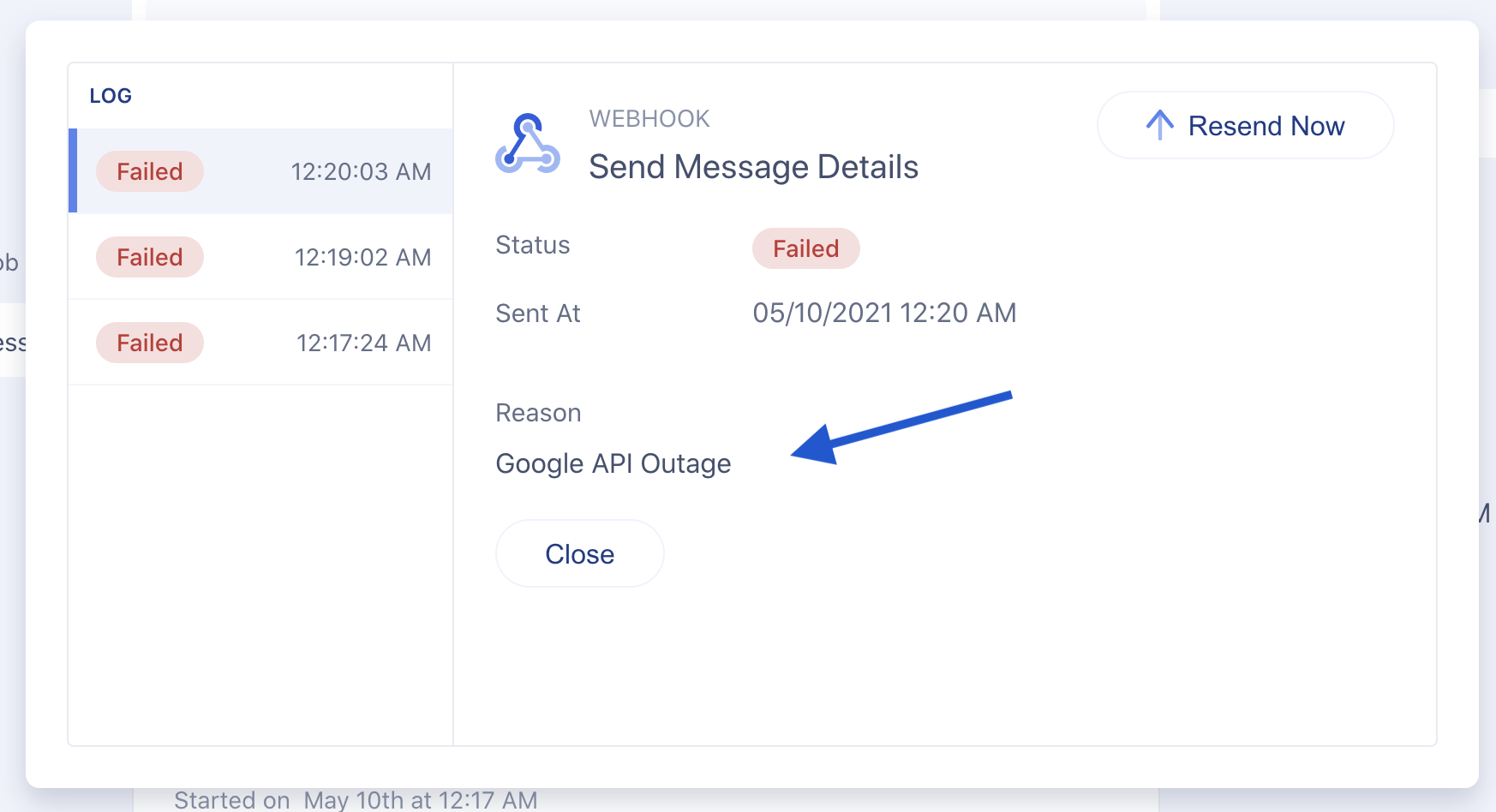
We get it, sometimes processing a request doesn't go as planned. If you respond to the webhook request with a 500 error, the job action will receive a failed status.
Provide a Reason
If you provide a reason property with the response, then we’ll output that in the user interface for end users to know what happened.

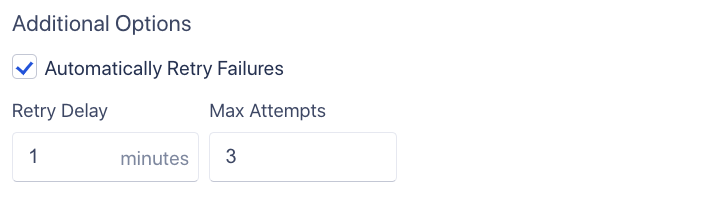
Automatic Retries
If you would like the request to be automatically retried, then make sure to choose the "Automatically Retry Failures" option and set a delay period and max attempt (10 maximum).

How to Respond
The response the webhook request receives will determine the status of the action. The following response codes map to the corresponding action statuses
200
Done202
Wait> 202
FailedUpdating a Job Action Status
The webhook request payload will include a meta object that contains a link property. The link property is an API URL that you can use to send a POST request to update the status of the job action. This comes in handy when processing the request takes time (such as calling 3rd party APIs) and first you respond with a 202 status.
status
enumreason
string{
"status": "ok",
"code": 200,
"data": {
"jobActionKey": "ckom6txhs0001cao35b3hvdg1",
"jobKey": "ckom6tu6x00033gg69n3vs83c"
}
}